
Após criar o cartão digital, como configurá-lo?
Criado em 16 Dezembro, 2023 • Ajuda • 627 visualizações • 5 minutos lido
Passo a passo: após criar o cartão digital, como configurá-lo
Agora que você já criou o seu Cartão Digital, o próximo passo é preencher os campos de configurações. Siga este guia simples:
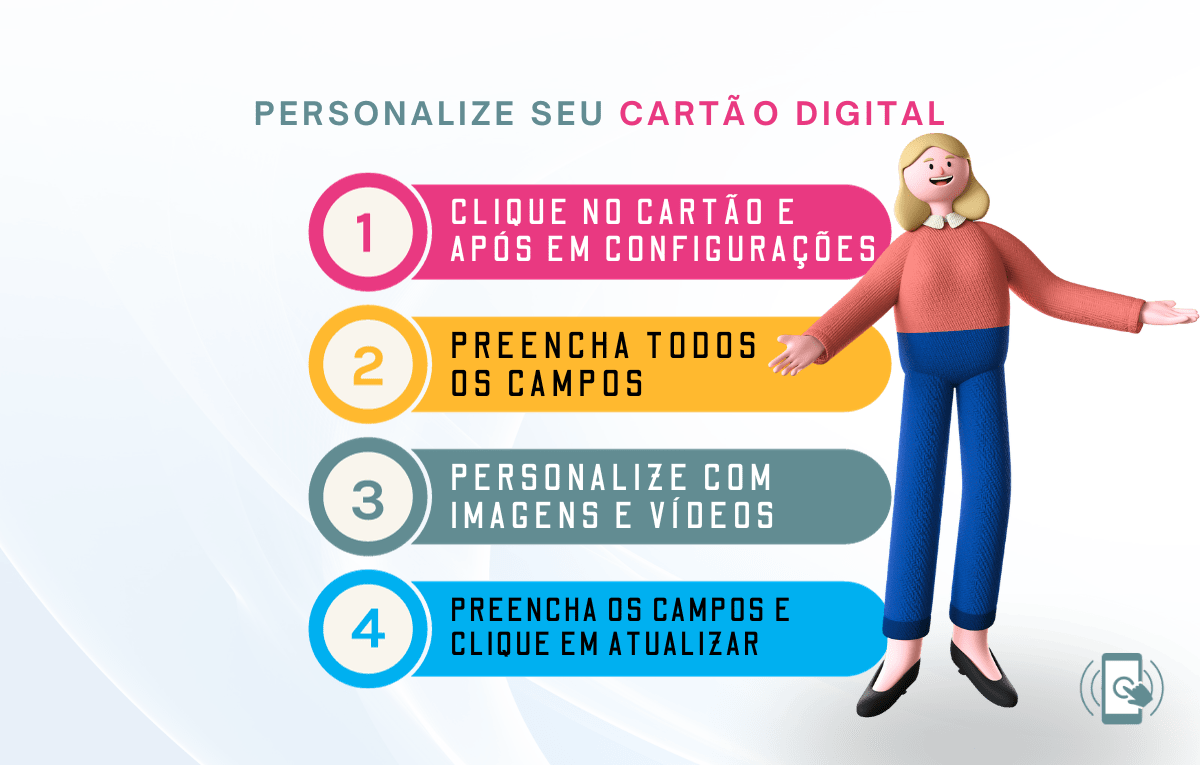
1. Clique no Cartão Digital e após em CONFIGURAÇÕES;
2. Preencha todos os campos;
3. Personalize com imagens e vídeos;
4. Preencha os campos e clique em atualizar. Pronto. Configurado!
O que é o Ecocard?
O Cartão Digital Ecocard é uma solução abrangente que oferece um cartão digital com vCard e QR code, equipado com funções e recursos semelhantes a um minisite. Se destaca por ser uma opção acessível para automatizar serviços online.
Benefícios do seu Ecocard:
- Fácil de Criar:
Utilize modelos prontos ou personalize do zero de maneira rápida e intuitiva.
- Personalização Total:
Escolha entre mais de 70 recursos para destacar a identidade visual da sua marca.
- SEO Integrado:
Otimize para mecanismos de busca como Google, Bing, etc.
- Segurança em Primeiro Lugar:
Proteção por senha e aviso de conteúdo confidencial.
- Encurtador de URL:
Facilita o compartilhamento de links amigáveis.
- Agendamento e Expiração:
- Controle a visibilidade do seu Cartão Digital.
- Segmentação Avançada:
Alcance seu público-alvo de maneira mais eficaz.
- Rotação A/B:
Teste diferentes versões para otimizar a performance.
- Proteção Reforçada:
Aviso de conteúdo confidencial e proteção por senha.
- Gerador de QR Code:
Crie QR codes personalizados facilmente.
- Análise em Tempo Real:
- Relatório Detalhado:
Acesse um painel administrativo para uma visão completa dos visitantes.
- Conformidade com Normativas:
- Garanta a segurança e privacidade dos dados, conforme normativas como GDPR, CCPA e PECR.
Glossário
- URL (Uniform Resource Locator):
Uma URL é o endereço específico de um recurso na web. Ela geralmente começa com um esquema (como "http" ou "https"), seguido pelo nome de domínio e o caminho para o recurso específico.
- URL Curta:
Uma URL curta é uma versão compacta de uma URL longa. Ela é frequentemente usada para tornar links mais fáceis de compartilhar, lembrar ou digitar. Serviços de encurtamento de URL, como Bitly ou TinyURL, convertem URLs longas em versões mais curtas.
- ALIAS:
Em tecnologia, o termo "alias" pode ter diferentes significados. Em alguns contextos, pode se referir a um nome alternativo ou apelido usado para identificar um recurso, como um arquivo em um sistema operacional. No contexto de e-mails, um alias pode ser um endereço de e-mail adicional associado a uma conta principal.
- Domínio:
Um domínio é um identificador exclusivo associado a um endereço IP na Internet. Ele é utilizado para identificar e localizar recursos, como sites. Um domínio consiste em um nome (por exemplo, www.exemplo.com) e uma extensão de domínio (por exemplo, ".com", ".org", ".net"). Os domínios são registrados através de registradores de domínio e são usados para formar URLs.
- Configurações:
Configurações referem-se às opções e ajustes específicos que podem ser personalizados em um sistema, aplicativo, dispositivo ou serviço. As configurações permitem que os usuários adaptem o funcionamento de uma plataforma de acordo com suas preferências ou necessidades.
- Empresa:
Uma empresa é uma entidade comercial que se envolve em atividades econômicas com o objetivo de fornecer bens ou serviços para atender às necessidades dos consumidores. Empresas podem variar em tamanho e estrutura, desde pequenos negócios locais até grandes corporações multinacionais.
- Nome da Empresa:
O nome da empresa é o título ou identificador oficial pelo qual uma empresa é conhecida. Esse nome é muitas vezes registrado legalmente e pode ser usado para construir a marca da empresa.
- Produto ou Serviço:
Um produto é um item tangível ou uma mercadoria que é fabricada e oferecida no mercado para venda. Um serviço, por outro lado, é uma atividade intangível realizada para atender às necessidades ou desejos de outras pessoas. Empresas geralmente oferecem produtos, serviços ou uma combinação de ambos.
- Tema:
O tema refere-se à aparência visual ou estilo do site ou serviço. Pode incluir seleção de cores, fundo, fonte e outros elementos visuais. O exemplo fornece opções de temas, como Azul, Índigo, Roxo, etc.
- Fundo:
Refere-se à configuração visual do plano de fundo do site. Pode ser uma cor sólida, um gradiente ou um anexo de plano de fundo específico.
- Favicon:
Um favicon é um ícone pequeno associado a um site, exibido na barra de endereços do navegador. Pode ser personalizado enviando um arquivo nos formatos .jpg, .jpeg, .png, .ico, .svg, .gif ou .webp.
- Fonte:
Refere-se ao estilo de letra usado no site. Pode ser personalizado, escolhendo uma fonte específica.
- Tamanho da Fonte, Largura, Espaçamento de Blocos:
Configurações relacionadas ao tamanho da fonte, largura do conteúdo e espaçamento entre blocos na página.
- Bloquear Animação de Sobreposição:
Uma opção para impedir que a animação de sobreposição seja exibida na página.
- Criar Pixel:
Configuração relacionada à criação de pixels para campanhas específicas.
- Localização:
Configuração para exibir ou ocultar a marca no rodapé da página.
- Senha:
Opção para exigir uma senha antes de permitir o acesso ao link.
- Aviso de Conteúdo Sensível:
Configuração para informar os usuários sobre o conteúdo sensível antes de acessar o link.
- Atribuir uma Página a um Tema:
Associar uma página a um tema específico, com a opção de escolher um tema padrão.
- Bloquear Indexação de Motores de Busca:
Impedir que a página seja indexada por motores de busca.
- Título da Página, Descrição Meta, Palavras-chave Meta:
Configurações relacionadas ao título da página, descrição meta e palavras-chave meta para otimização de mecanismos de busca.
- Imagem do Opengraph:
Uma imagem associada à página para otimização em redes sociais.
- Logotipo do Website:
O logotipo da empresa ou serviço, que pode ser incorporado ao site para identificação visual.
Postagens populares
-
Cartões Digitais, origens, curiosidades e benefíciosMarketing • 1,360 visualizações
-
Google ADS. Dicas essenciais para seus anúnciosMarketing • 1,318 visualizações
-
Gerador de Link para WhatsApp.Aplicações • 1,189 visualizações
-
Gerador de Link TelegramAplicações • 1,178 visualizações
-
Bing Serp: ferramenta de pesquisa gratuitaAplicações • 1,116 visualizações